Hvordan gør vi vores kontrakter mere forståelige for modtagerne?
Vi har tidligere beskrevet, hvordan forenkling af sproget i kontrakter er et godt sted at starte, hvis man gerne vil nedbringe lange (og kommercielt mindre vigtige) forhandlinger.
Formålet er at gøre kontrakterne nemmere at forstå. Ved at luge ud i unødvendigt formelt sprogbrug undgår man mange misforståelser og diskussioner, som sjældent bibringer noget af værdi til forhandlingen.
Når man har gjort det, står man dog fortsat tilbage med en kontrakt, der på mange måder ligner det man kom fra – et traditionelt layout med nummererede afsnit med tekst, der skal læses grundigt for at forstå, hvad vilkårene for aftalen er.
Nogle, særligt ikke-jurister, vil måske endda have svært ved at se, at der overhovedet skulle være en forskel.
Det næste skridt
Der er med andre ord stadig plads til at gøre kontrakterne endnu mere brugervenlige, hvis man gerne vil i mål med at forbedre forståelsen og komme hurtigere i mål med en underskrevet aftale.
Én fremgangsmåde – som alt andet lige er blevet gjort lettere af den teknologiske udvikling – er brugen af visuelle virkemidler, som supplement til teksten. F.eks. ikoner, billeder, flowcharts mv.
Ved at bruge visuelle elementer i kontrakter, kan man præsentere information på en måde, som vil opleves mere intuitiv. Dermed får læseren et bedre overblik og en umiddelbar forståelse af indholdet, som giver en mere positiv og bedre oplevelse (der er i øvrigt interessant forskning på området der bekræfter dette).
I vores erfaring resulterer det i et bedre samarbejde allerede i indgåelsesfasen, og lægger grundlaget for en god relation tidligt i forløbet af et samarbejde.
De samme greb er også meget anvendelige for andre typer af dokumenter end kontrakter. For eksempel er compliance guides rettet til ansatte et område, hvor visuelle virkemidler er meget brugbare. Ved at give brugerne mulighed for hurtigt og nemt at blive klogere på, hvad reglerne er, er der langt større sandsynlighed for, at de bliver overholdt i praksis.
Værktøjskassen – typer af visuelle virkemidler
Det er nærmest kun fantasien, der sætter grænser for, hvad man kan bruge af elementer til at designe en bedre kontrakt. For eksempel er australske Comic Book Contracts specialiseret i at sætte eksempelvis bankers standardbetingelser op som tegneserier.
Der findes dog også redskaber, som nemmere kan indarbejdes i mere sædvanlige kontraktformater. World Commerce & Contracting har samlet et lille bibliotek med “contract design patterns” hvor man kan hente inspiration.
Et par af mulighederne, som vi selv har god erfaring med, er:

Fremhævninger. Ofte ser man ansvarsbestemmelser fremhævet ved at skrive hele bestemmelsen med store bogstaver. Det fremstår dog væsentligt mere elegant at indsætte et særligt ikon, og bruge en farve, der springer i øjnene, som rød. Udover i relation til ansvar kan det også bruges i tilfælde, hvor parten påtager sig noget særligt, eksempelvis hvis samtykke til databehandling efter GDPR indgår i en generel kontrakt.

Brugervejledning. Hvis man foretrækker at beholde det mere formelle udseende i kontrakten, kan man i stedet vælge at supplere med en brugervejledning der vedlægges som forside til kontrakten, og angiver de vigtigste vilkår på en praktisk forståelig måde i et overbliksformat som eksempelvis en tabel. Der er god mulighed for at kombinere fordelene mellem både det visuelle og sproglige her, da det lægger op til at skrive på en måde, der klart og tydeligt omsætter vilkårene til virkeligheden.

Tidslinje. I længerevarende og komplekse aftaler vil der som oftest være tidsfrister og forløb med begivenheder, hvor der skal være klarhed over, hvem der gør hvad hvornår, og hvilke vilkår der gælder i en given periode. Det er oplagt at sætte det op på en tidslinje, da det kan være svært, hvis ikke umuligt, at forstå fuldt ud baseret på tekst alene. Ofte vil parterne også enten selv eller sammen lave en tidslinje, som er det, man alligevel vil forstå det ud fra, så hvorfor ikke lade det være en del af kontrakten?
Eksempler fra virkeligheden
OneNDA benytter sig af flere redskaber, blandt andet brugervejledning og ikoner. Brugervejledningen fortæller ikke så meget om vilkårene, men mere om baggrunden for projektet, og hvordan man bruger aftalen. Vilkårene er dog skrevet i et plain language så der er mindre brug for vejledning.

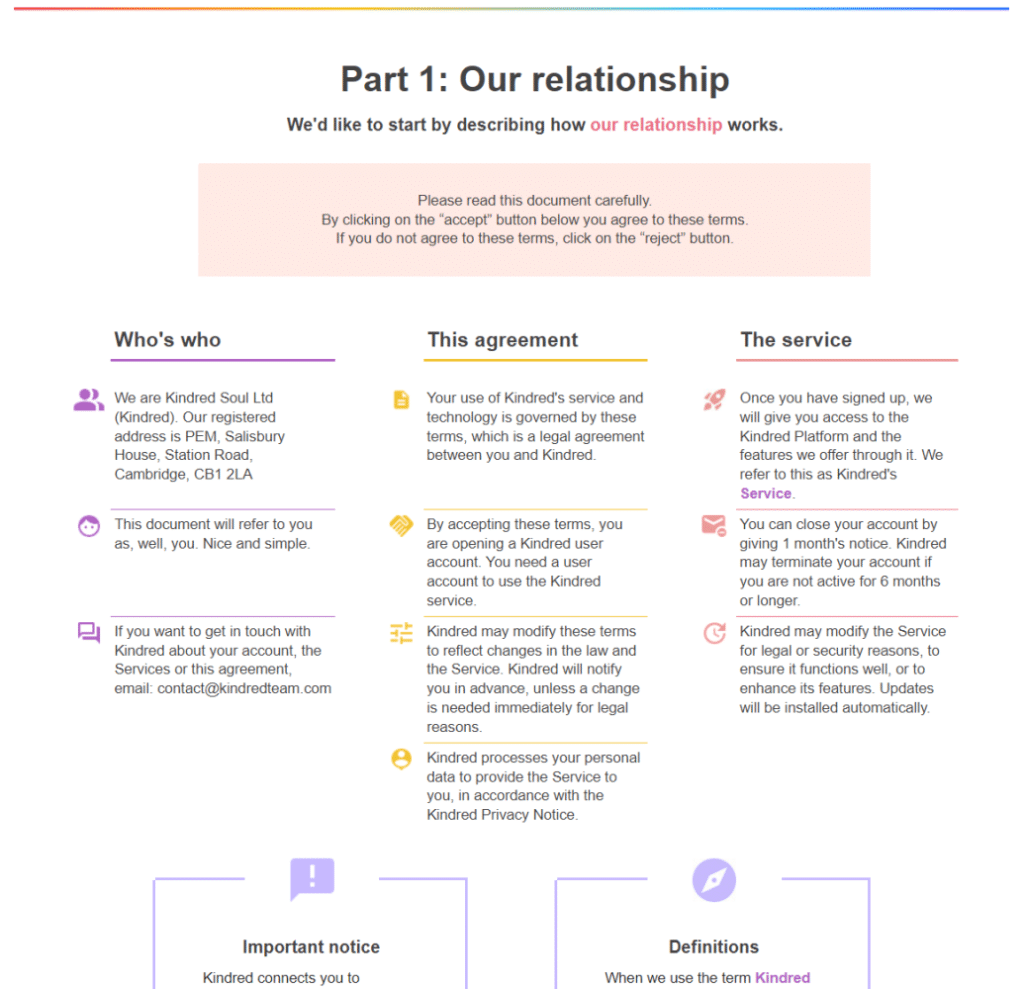
Platformen Kindred bruger i deres terms and conditions visuelle virkemidler til at skabe bedre overskuelighed og fremhæve vigtige vilkår. Da deres service derudover er speciel, har de også en tidlinje med de trin der indgår for brugeren af tjenesten.

Vores egne kontrakter har vi også valgt at sætte (relativt simpelt) op med visuelle markører som ikoner og fremhævninger, og med et mere tilgængeligt sprog. Her ses en af vores aftaler før og efter ændringerne:

Filosofien bag – legal design
Plain language og visuelle virkemider hører begge til i den disciplin, der med et samlet begreb kaldes Legal Design. Det er en metode og en tankegang, som grundlæggende går ud på, at man tilpasser og tager udgangspunkt i brugeren af et produkt, når man eksempelvis udarbejder en kontrakt eller laver en juridisk proces. Vi kigger nærmere på legal design i andre indlæg.
Hvordan RESOLVA kan hjælpe din virksomhed
RESOLVA har stor erfaring med at gøre kontrakter mere tilgængelige og operationelle, f.eks. med klart sprog og visuelle virkemidler. Med udgangspunkt i din virksomheds behov og den målgruppe jeres kontrakter er tiltænkt, finder vi ud af, hvordan kontrakterne bedst designes, så forhandlinger kommer hurtigere i mål, og samarbejdet kommer flyvende fra start.
Kontakt os for at høre mere om, hvordan vi kan hjælpe med jeres projekt.
📞 70605997






